Firebase Crashlytics
Integrate UXCam with Firebase Crashlytics to get more insights about your crashes, easily understand what happened before the crash, and compare the crash logs to have a better comprehension of the issue.
UXCam automatically detects Crashes and UI Freeze’s , you can easily find sessions with them, watch the recording to see what triggered the crash and see the logs or share them with your developers to deeply analyze the problem. However, if you’re using Crashlytics you can connect it with UXCAm to have your Session’s URLs on each of your Crashes Events and easily watch the video recording. You can also analyze the whole experience to understand what led to the crash, and to find the replication steps.
To read more about UXCam Crash and UI Freezes logs check this page.
How to Do It?
You need to have a Firebase Crashlytics account and a UXCam account.
//Import UXCam and Crashlytics header at the top of your AppDelegate.swift
import UXCam
import Firebase
import FirebaseCrashlytics
// Add this call as the first line of your application:didFinishLaunchingWithOptions: method
FirebaseApp.configure()
UXCam.start(with: configuration) { started in
if started{
if let sessionURL = UXCam.urlForCurrentSession(){
Crashlytics.crashlytics().setCustomValue(sessionURL, forKey: "UXCam: Session Recording link")
}
}
}// Import UXCam and Crashlytics header at the top of your AppDelegate.m
#import <FirebaseCore/FirebaseCore.h>
#import <FirebaseCrashlytics/FirebaseCrashlytics.h>
#import <UXCam/UXCam.h>
// Add this call as the first line of your
// application:didFinishLaunchingWithOptions: method
[FIRApp configure];
[UXCam startWithKey:@"APP-KEY" buildIdentifier:nil completionBlock:^(BOOL started) {
if (started){
NSString* sessionURL = [UXCam urlForCurrentSession];
[[FIRCrashlytics crashlytics] setCustomValue:sessionURL forKey:@"UXCam: Session Recording link"];
}
}];// Inside onCreate method of all activity that is an entry point to your app add
UXCam.startWithConfiguration(config);
UXCam.addVerificationListener(new OnVerificationListener() {
@Override
public void onVerificationSuccess() {
FirebaseCrashlytics.getInstance().setCustomKey("UXCam: Session Recording link", UXCam.urlForCurrentSession());
}
@Override
public void onVerificationFailed(String errorMessage) { }
});//Import the following at the top of your App.js
import RNUxcam from 'react-native-ux-cam';
import crashlytics from '@react-native-firebase/crashlytics';
import { NativeModules, NativeEventEmitter } from 'react-native';
// Add the verification listener by doing the following
const emitter = new NativeEventEmitter(NativeModules.RNUxcam)
this.uxcamListener = emitter.addListener('UXCam_Verification_Event', async (status) => {
if (status.success) {
let sessionUrl = await RNUxcam.urlForCurrentSession();
crashlytics().setAttribute('uxcamId', sessionUrl);
}
})//Import UXCam and Crashlytics at the top of your main.dart
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
import 'package:flutter_uxcam/flutter_uxcam.dart';
// Inside your root widget build
FlutterUxcam.startWithConfiguration(config).then((value) async {
if (value == true) {
String sessionUrl = await FlutterUxcam.urlForCurrentSession();
Crashlytics.instance.setString("UXCam: Session Recording link", sessionUrl);
}
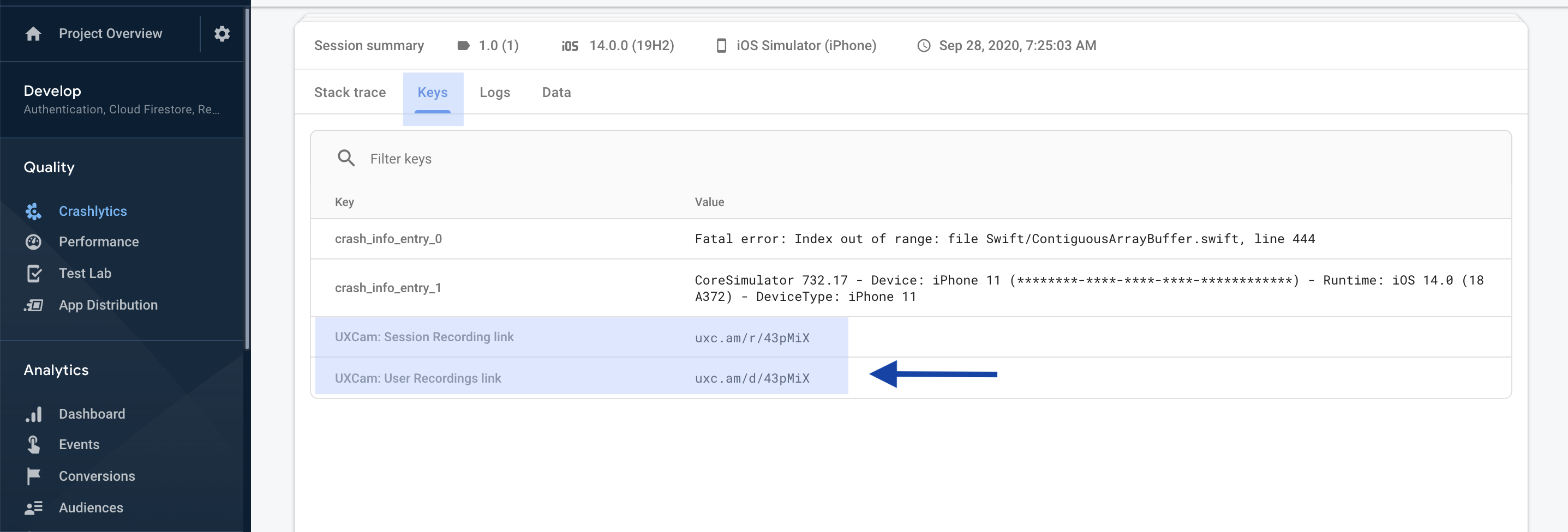
});UXCam URL in Firebase Crashlytics
You can view UXCam sessions' and users' link in the Keys section of your crashed session within Firebase console.
You can then analyze the session and video recording where the Crash happened to have more context on the Crash and see how this crash affected the user journey. Furthermore, you can analyze the user behavior after experiencing a crash in your app by checking his/her next sessions.

Updated 9 months ago
