Define Pages & Properties to Simplify Data
Page definition allows you to define your pages/screens by setting up matching rules for URLs to:
- Group similar pages under a single name. (e.g. Product page)
- Define and save properties based on URL data (e.g. Product name, product category)
- Create clean and consistent Page/Screen names
- Tag pages/screens based on Fragments
Without any dev dependency, with simple and intuitive UI, immediate changes and rule testing capabilities.

Why should you define your pages/screens?
Cleaner & More Actionable Data: Reduce URL clutter by storing dynamic values (e.g., product ID, user ID) as properties instead of separate pages.
- Standardized Reporting: Group similar pages (e.g., Product Page, Category Page) under a common name for clearer analytics.
- Enhanced Filtering & Segmentation: Use saved properties like product name or category to refine searches and uncover specific insights.
- Seamless Cross-Platform Tracking: Maintain consistency between web and mobile analytics with structured, unified page nameSmarter Alerts & Insights – Grouped pages enable more accurate anomaly detection and performance monitoring.
- Smarter Alerts & Insights – Grouped pages enable more accurate anomaly detection and performance monitoring.
Tip: We highly recommend that you always define your pages if you have Dynamic path parameters or fragments on your URLs.
Note: If screen names have not been defined, UXCam will display the URL path as ‘screen name.
How to use Page Definition for different use cases
- Grouping Similar Content (Dynamic IDs in URLs)
- Tagging Fragments as distinct pages
- Renaming pages for cleaner reports
For example, on Spotify, each artist has a unique ID in the URL:
- /artist/5K79FLRUCSysQnVESLcTdb
- /artist/1HY2Jd0NmPuamShAr6KMms
Even though the artist ID changes, these are all versions of the same Artist Page, and should not be considered separate pages.
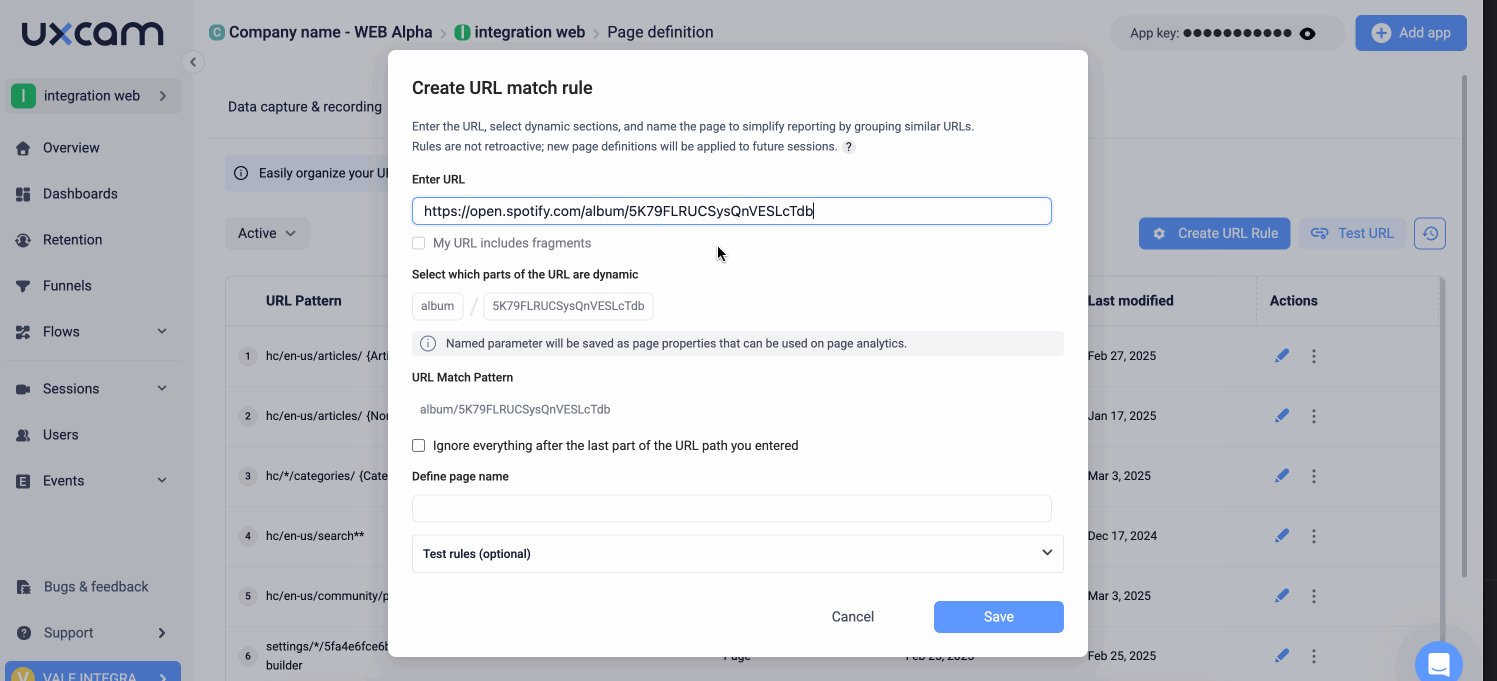
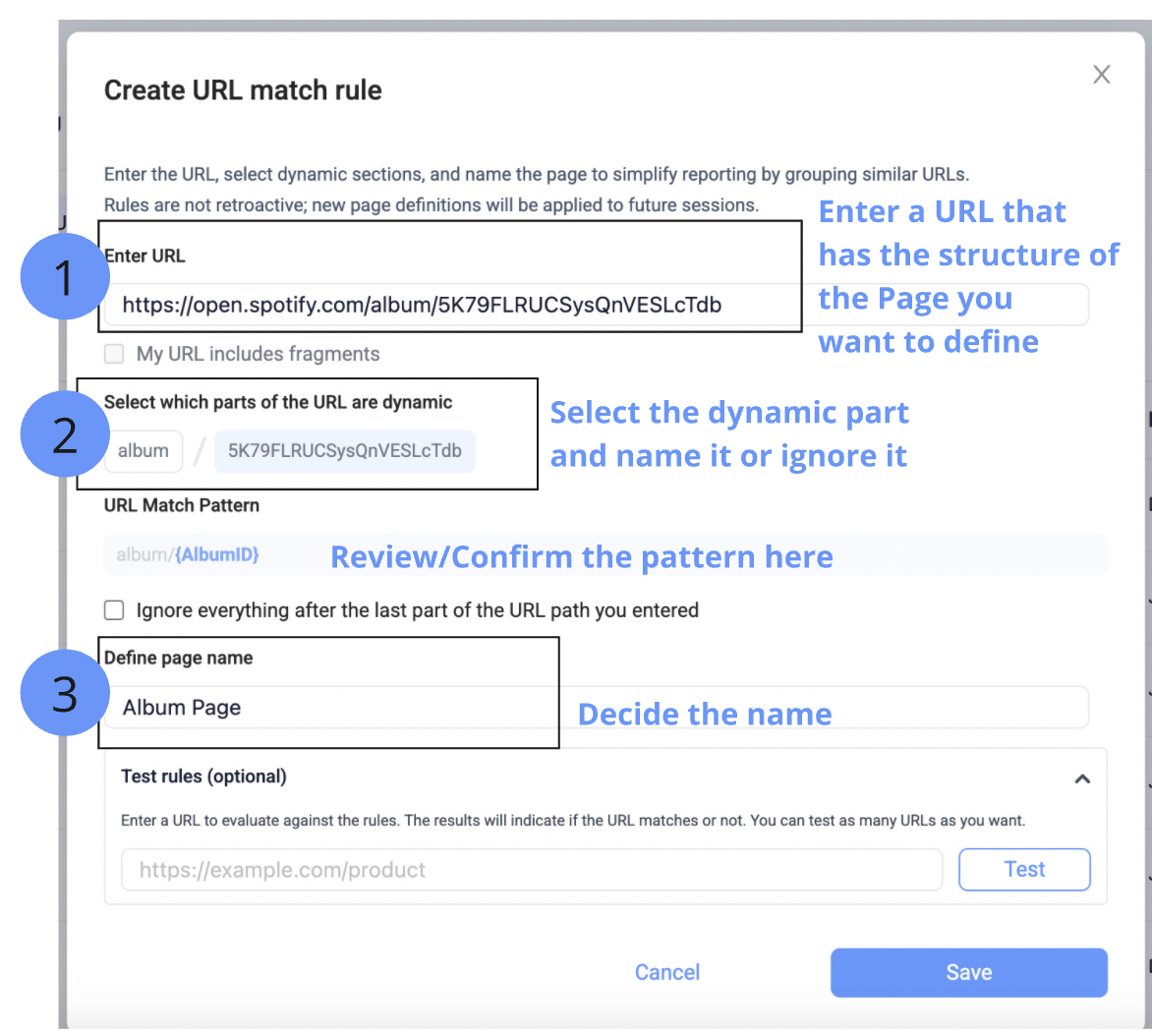
To group URLs that include dynamic path parameters under a single page, follow these steps:
- Choose a URL that follows the structure of the pages you want to group.
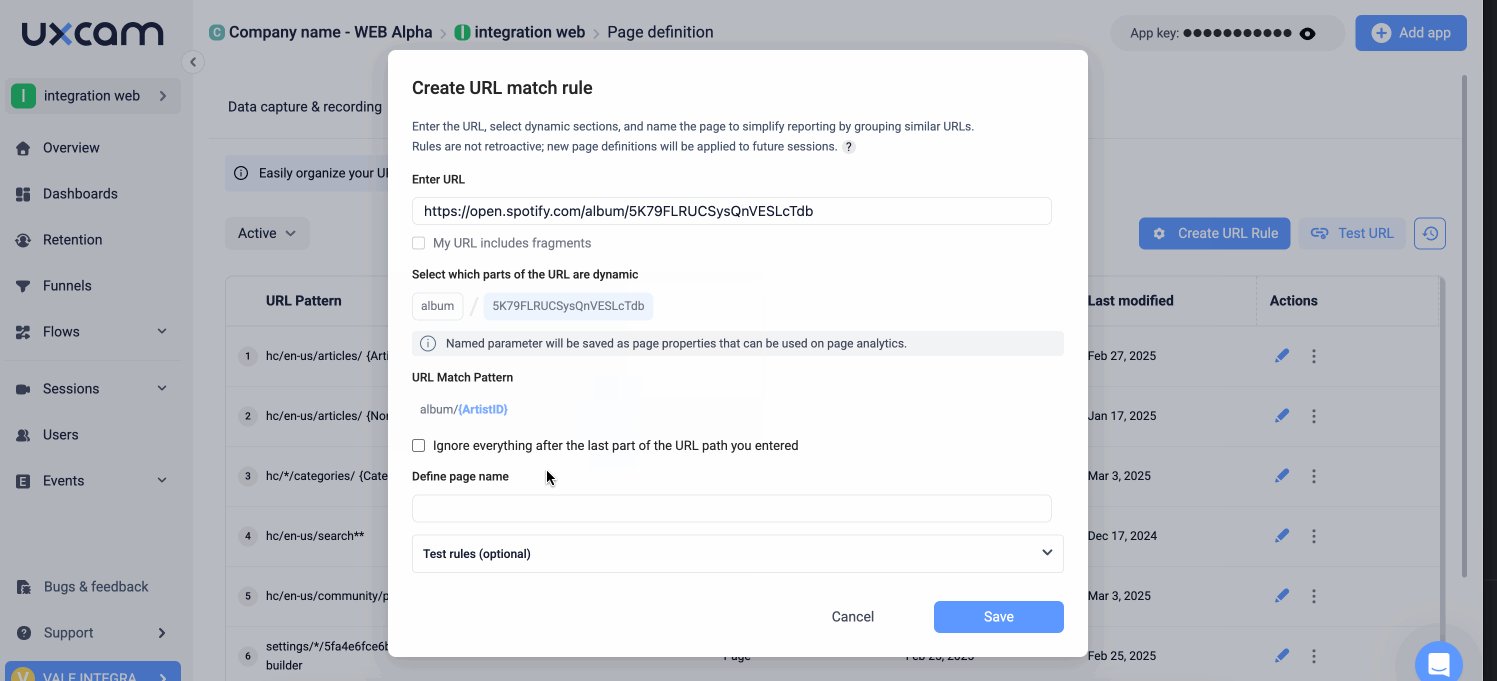
- Select the Dynamic Part
- Identify the changing section (e.g. artist ID: 1HY2Jd0NmPuamShAr6KMms).
- Decide whether to name it and save it as a property (e.g. {artist-Id} so you can filter later) or ignore it (replace it with a wildcard * )
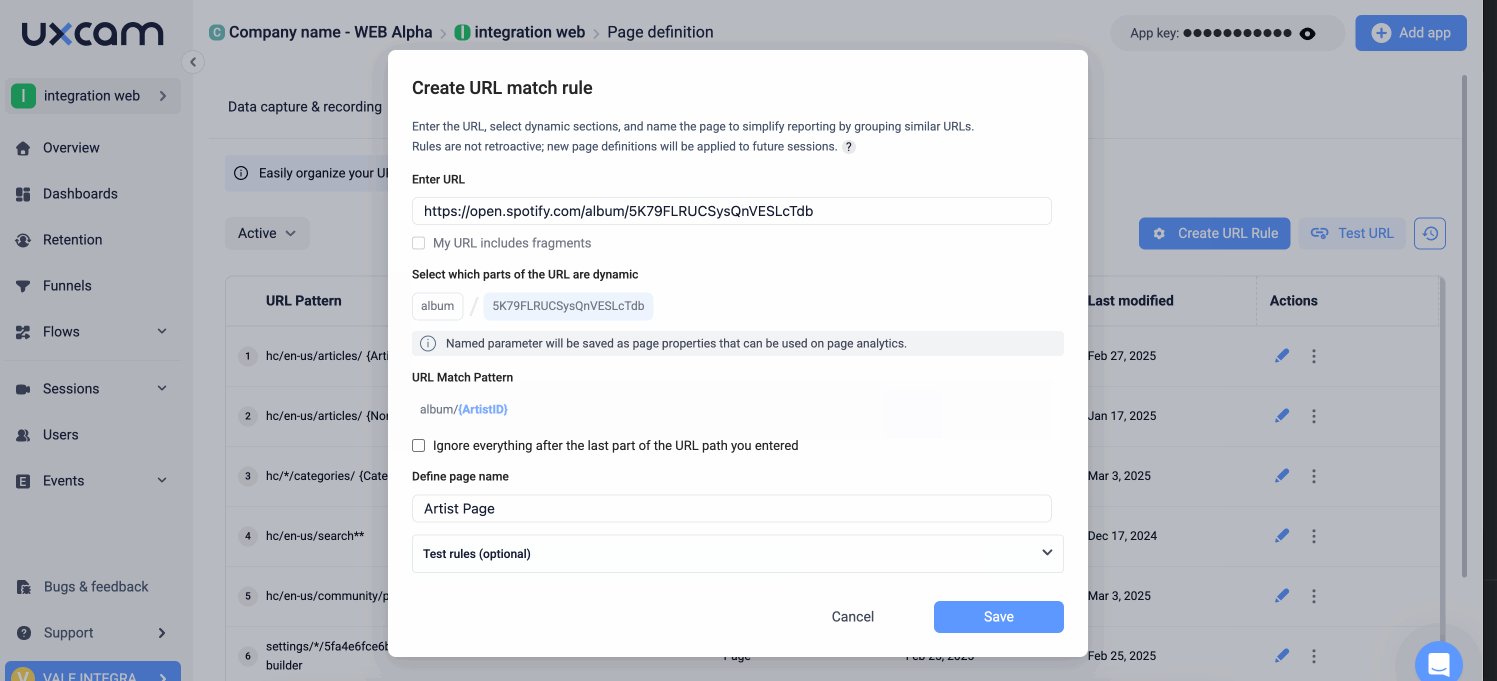
- Define the Page Name (e.g. Artist Page)
- Review & Test the Rule
- Confirm the pattern and test it with different URL variations.

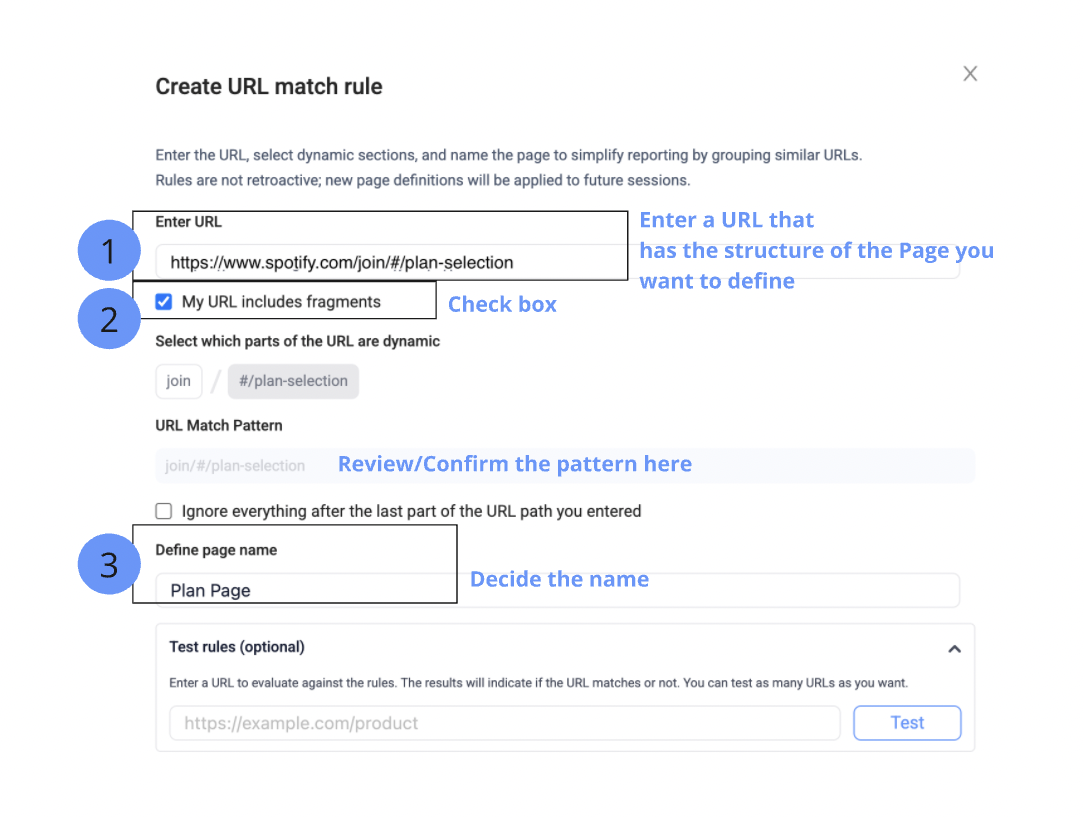
- Enter the URL that represents the page structure you want to define.
- Select the checkbox to ensure the Fragment is extracted from the URL
- Define the Page Name
- Confirm the pattern and test it with different URL variations.

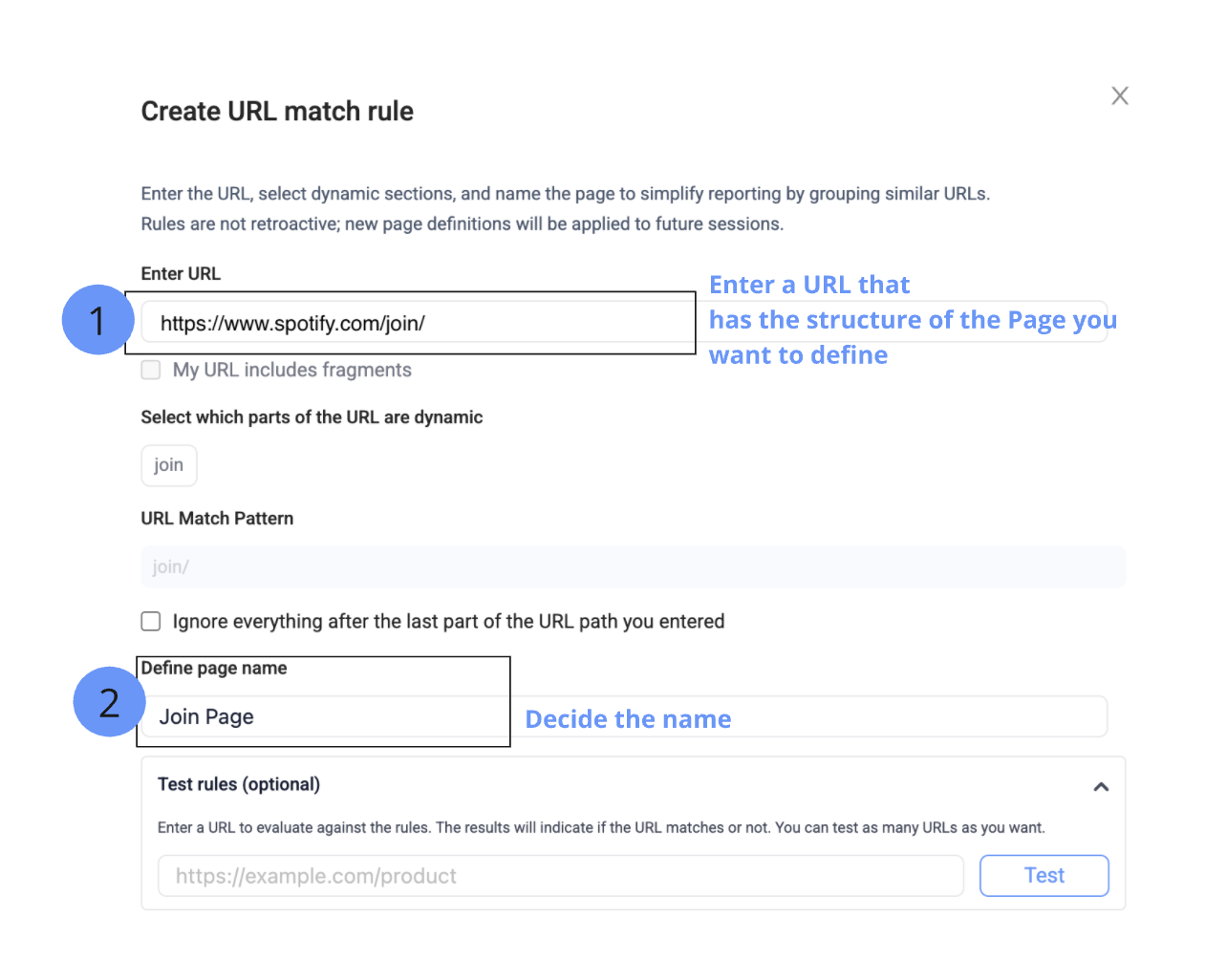
If you want to replace long URLs with short, customized page names for clearer reporting, follow these steps:
- Enter a URL that follows the structure of the page you want to define.
- Define a clear page name that aligns with your naming conventions.
In the example below, you can see https://www.spotify.com/join/ was renamed -> Join page

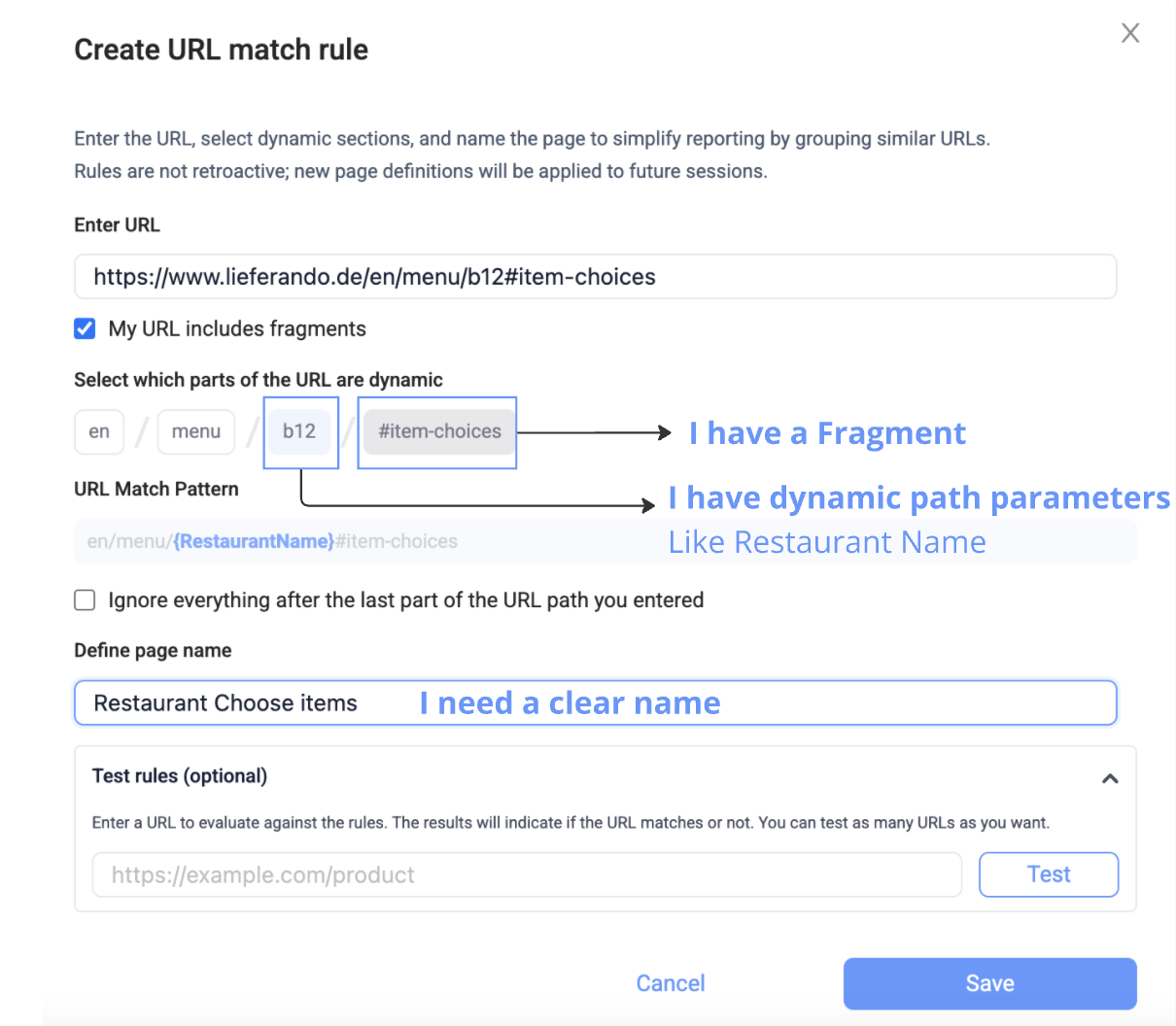
If your URLs contain fragments, and dynamic path parameters, and you also want a clean page name, you can solve them all at once using Page Definition.
Follow these steps:
- Enter a URL that follows the structure of the page you want to define.
- Select my URL contains fragments
- Select the dynamic part (e.g. {RestaurantName} and optionally save it as a property.
- Define a meaningful name for your screen/page (e.g. “Restaurant Choose items”).
- Review and test the rule to ensure it applies correctly.

When creating Rules, you can assign the same Page/Screen name to multiple rules, these will be processed and displayed by UXCam as a single screen.
This can also be useful in case your URLs change but you want to keep your data consistent.
E.g. if you used to have domain.com/products/product-name defined as Products Page and now you have domain.com/category/products/product-name you can name it as Products Page and archive your previous rule.
💡 If you have dynamic URLs that share the same URL structure e.g. domain.com/{dynamic-category-id} vs domain.com/{dynamic-product-id}. Read the guides below:
Resolving conflicting Page Definition rules for ismilar URL structures with dynamic values
To learn more about Page definition, rule hierarchy and rule management please visit our Help Center.
Updated about 2 months ago
